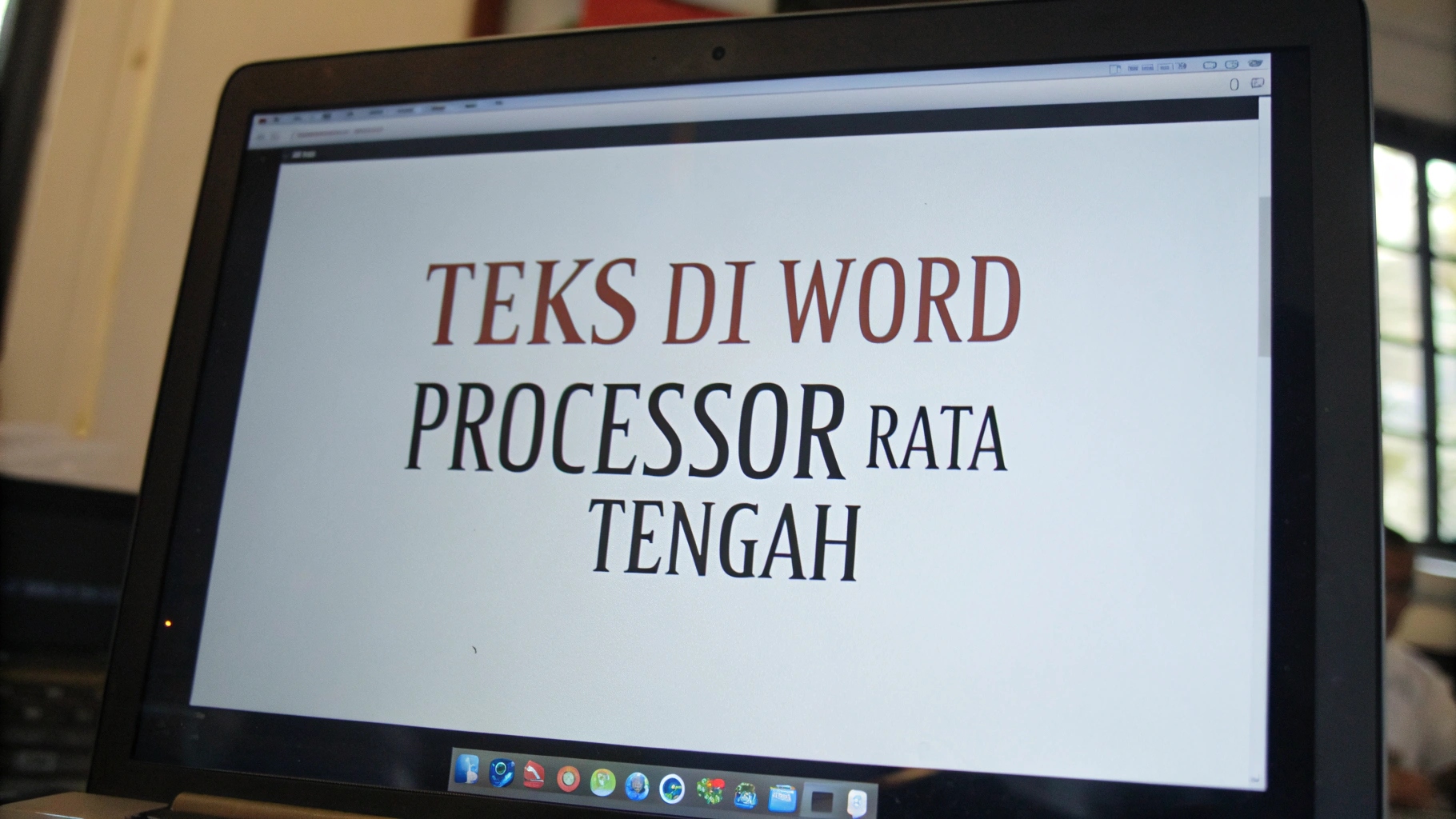
 Ilustrasi Gambar Tentang Rata Tengah Teks: Cara Mudah & Cepat!(Media Indonesia)
Ilustrasi Gambar Tentang Rata Tengah Teks: Cara Mudah & Cepat!(Media Indonesia)
Dalam dunia desain grafis, penataan dokumen, atau bahkan sekadar menulis catatan, seringkali kita dihadapkan pada kebutuhan untuk membuat teks terlihat rapi dan terstruktur. Salah satu cara yang paling umum digunakan adalah dengan meratakan teks ke tengah. Teknik ini memberikan kesan simetris, formal, dan seringkali digunakan untuk judul, subjudul, atau elemen visual yang ingin ditonjolkan. Meskipun terlihat sederhana, ada berbagai cara untuk mencapai rata tengah teks, tergantung pada platform atau aplikasi yang Anda gunakan. Artikel ini akan membahas berbagai metode untuk meratakan teks ke tengah, mulai dari cara paling dasar hingga teknik yang lebih canggih, serta memberikan tips dan trik untuk memastikan teks Anda terlihat sempurna.
Berbagai Metode Meratakan Teks di Word Processor
Aplikasi pengolah kata seperti Microsoft Word, Google Docs, atau LibreOffice Writer menawarkan cara yang sangat mudah untuk meratakan teks ke tengah. Biasanya, terdapat ikon atau tombol khusus pada toolbar yang berfungsi untuk mengatur perataan teks. Ikon ini umumnya berbentuk garis-garis horizontal yang menunjukkan posisi teks yang akan dihasilkan. Untuk meratakan teks ke tengah, cukup blok teks yang ingin diubah, lalu klik ikon Rata Tengah (biasanya berupa garis-garis horizontal dengan posisi tengah yang lebih menonjol). Selain menggunakan ikon, Anda juga bisa menggunakan shortcut keyboard untuk mempercepat proses. Di Microsoft Word, misalnya, Anda bisa menggunakan kombinasi tombol Ctrl + E (atau Cmd + E pada Mac) untuk meratakan teks ke tengah dengan cepat. Google Docs juga memiliki shortcut yang serupa.
Selain cara dasar di atas, beberapa aplikasi pengolah kata juga menawarkan opsi perataan yang lebih canggih. Misalnya, Anda bisa mengatur perataan teks dalam tabel, di dalam kotak teks, atau bahkan dalam bentuk kolom. Untuk tabel, Anda bisa memilih sel atau kolom yang ingin diubah perataannya, lalu menggunakan opsi perataan yang tersedia di menu format tabel. Untuk kotak teks, pastikan kotak teks tersebut memiliki ukuran yang cukup untuk menampung teks yang akan diratakan. Jika teks terlalu panjang, teks tersebut mungkin akan terpotong atau tidak terlihat sepenuhnya. Dalam kasus kolom, Anda bisa mengatur perataan teks untuk setiap kolom secara terpisah, sehingga Anda bisa memiliki kombinasi perataan yang berbeda dalam satu dokumen.
Meratakan Teks di HTML dan CSS
Dalam pengembangan web, meratakan teks ke tengah dilakukan menggunakan HTML dan CSS. HTML digunakan untuk menyusun struktur konten, sedangkan CSS digunakan untuk mengatur tampilan visual, termasuk perataan teks. Ada beberapa cara untuk meratakan teks ke tengah menggunakan CSS. Cara yang paling umum adalah dengan menggunakan properti text-align: center; pada elemen HTML yang ingin diratakan. Properti ini akan meratakan teks secara horizontal di dalam elemen tersebut. Misalnya, jika Anda ingin meratakan judul (heading) ke tengah, Anda bisa menambahkan properti text-align: center; pada elemen <h1>, <h2>, atau <h3>.
Selain menggunakan properti text-align, Anda juga bisa menggunakan teknik lain untuk meratakan elemen secara horizontal, terutama jika elemen tersebut adalah elemen blok (seperti <div> atau <p>). Salah satu teknik yang populer adalah dengan menggunakan properti margin: 0 auto; pada elemen tersebut. Teknik ini akan mengatur margin kiri dan kanan elemen menjadi otomatis, sehingga elemen tersebut akan terpusat secara horizontal di dalam parent container-nya. Namun, teknik ini hanya berfungsi jika elemen tersebut memiliki lebar yang ditentukan. Jika lebar elemen tidak ditentukan, elemen tersebut akan mengisi seluruh lebar parent container, dan properti margin: 0 auto; tidak akan berpengaruh.
Untuk meratakan elemen secara vertikal, Anda bisa menggunakan beberapa teknik yang berbeda, tergantung pada konteksnya. Jika Anda ingin meratakan teks di dalam elemen dengan tinggi yang tetap, Anda bisa menggunakan properti line-height dengan nilai yang sama dengan tinggi elemen tersebut. Misalnya, jika elemen memiliki tinggi 50px, Anda bisa mengatur line-height: 50px; untuk meratakan teks secara vertikal di tengah elemen tersebut. Teknik ini sangat efektif untuk meratakan teks di dalam tombol atau elemen navigasi.
Teknik lain untuk meratakan elemen secara vertikal adalah dengan menggunakan Flexbox atau CSS Grid. Flexbox dan CSS Grid adalah layout modules yang sangat powerful dan fleksibel, yang memungkinkan Anda untuk mengatur posisi dan ukuran elemen dengan mudah. Dengan Flexbox, Anda bisa menggunakan properti align-items: center; untuk meratakan elemen secara vertikal di dalam container Flexbox. Dengan CSS Grid, Anda bisa menggunakan properti align-items: center; atau justify-content: center; untuk meratakan elemen secara vertikal dan horizontal di dalam grid cell.
Meratakan Teks di Aplikasi Desain Grafis
Aplikasi desain grafis seperti Adobe Photoshop, Adobe Illustrator, atau GIMP juga menyediakan fitur untuk meratakan teks ke tengah. Biasanya, fitur ini terletak di panel Paragraph atau Character. Anda bisa memilih teks yang ingin diratakan, lalu klik ikon Rata Tengah di panel tersebut. Selain itu, Anda juga bisa mengatur perataan teks secara vertikal di dalam kotak teks. Beberapa aplikasi desain grafis juga menawarkan opsi untuk meratakan teks berdasarkan baseline, yang memungkinkan Anda untuk meratakan teks dengan mempertimbangkan tinggi huruf dan garis dasar.
Dalam aplikasi desain grafis, penting untuk memperhatikan jenis font yang Anda gunakan. Beberapa font mungkin terlihat tidak rata meskipun Anda sudah mengatur perataan ke tengah. Hal ini bisa disebabkan oleh desain font itu sendiri, yang mungkin memiliki karakter dengan lebar yang berbeda-beda. Untuk mengatasi masalah ini, Anda bisa mencoba menggunakan font yang berbeda, atau menyesuaikan kerning dan tracking untuk membuat teks terlihat lebih rata.
Selain itu, perhatikan juga ukuran kotak teks yang Anda gunakan. Jika kotak teks terlalu kecil, teks mungkin akan terpotong atau tidak terlihat sepenuhnya. Pastikan kotak teks memiliki ukuran yang cukup untuk menampung teks yang akan diratakan. Anda juga bisa menggunakan fitur Auto Size atau Fit to Content untuk secara otomatis menyesuaikan ukuran kotak teks dengan ukuran teks di dalamnya.
Tips dan Trik untuk Meratakan Teks dengan Sempurna
Berikut adalah beberapa tips dan trik tambahan untuk memastikan teks Anda terlihat rata dan profesional:
- Gunakan grid system: Grid system adalah kerangka kerja visual yang membantu Anda untuk menyusun elemen desain secara teratur dan konsisten. Dengan menggunakan grid system, Anda bisa memastikan bahwa teks Anda sejajar dengan elemen lain di halaman, sehingga menciptakan tampilan yang rapi dan terstruktur.
- Perhatikan spasi: Spasi antara teks dan elemen lain di sekitarnya sangat penting untuk menciptakan tampilan yang seimbang dan harmonis. Pastikan spasi di atas, di bawah, dan di samping teks cukup untuk memberikan ruang bernapas, tetapi tidak terlalu besar sehingga teks terlihat terisolasi.
- Gunakan font yang tepat: Pemilihan font yang tepat sangat penting untuk menciptakan tampilan yang profesional dan mudah dibaca. Pilih font yang sesuai dengan gaya desain Anda dan pastikan font tersebut memiliki karakter yang jelas dan mudah dibaca.
- Periksa perataan di berbagai perangkat: Jika Anda mendesain untuk web, pastikan untuk memeriksa perataan teks di berbagai perangkat dan ukuran layar. Teks yang terlihat rata di desktop mungkin terlihat tidak rata di mobile, dan sebaliknya. Gunakan media queries untuk menyesuaikan perataan teks berdasarkan ukuran layar.
- Gunakan alat bantu: Ada banyak alat bantu online yang dapat membantu Anda untuk memeriksa perataan teks dan memastikan bahwa teks Anda terlihat rata dan profesional. Beberapa alat bantu bahkan dapat memberikan saran tentang cara memperbaiki perataan teks.
Kesimpulan
Meratakan teks ke tengah adalah teknik dasar yang penting dalam desain grafis, penataan dokumen, dan pengembangan web. Dengan memahami berbagai metode dan tips yang telah dibahas dalam artikel ini, Anda dapat meratakan teks dengan mudah dan cepat, serta menciptakan tampilan yang rapi, terstruktur, dan profesional. Ingatlah untuk selalu memperhatikan detail-detail kecil, seperti spasi, font, dan perataan di berbagai perangkat, untuk memastikan bahwa teks Anda terlihat sempurna.
Selain itu, jangan takut untuk bereksperimen dengan berbagai teknik dan gaya perataan. Ada banyak cara kreatif untuk menggunakan perataan teks untuk menciptakan efek visual yang menarik dan unik. Misalnya, Anda bisa menggunakan perataan tengah untuk menciptakan kesan formal dan elegan, atau menggunakan perataan kiri atau kanan untuk menciptakan kesan dinamis dan modern. Yang terpenting adalah memahami prinsip-prinsip dasar perataan teks dan menggunakannya secara efektif untuk mencapai tujuan desain Anda.